多说使用ua-parser-js显示浏览器和系统信息
前言
昨天博客接入了评论系统,使用的是国内的多说。
之前看到过有些利用该评论系统的有浏览器和系统信息的显示,感觉很不错。
所以,也想有这样的效果。
问题
多说如何显示浏览器和系统的信息?
解决方法
经过查找,利用UAParser.js可以实现。
步骤
1. 添加样式
|
|
可以新建一个css文件,在页面中添加引用。
如自定义显示颜色css请加.this_ua.platform.相关名称(注意大小写)。
2. 添加js代码
这段代码最好放在多说js代码之后,可以放在多说js的下面。
下面两段代码根据需要选择。
正常加载使用这段代码:
|
|
无刷新加载的请使用下面代码:
|
|
3. 引入ua-parser.js库
|
|
可以将库文件下载到本地添加到主题中。
要先引入jquery库文件。
引入的ua-parser.js库文件必须在多说embed.js之后。
推荐加载多说js代码中:
|
|
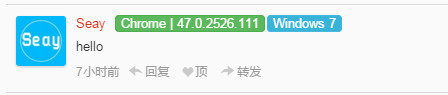
效果图

本作品由SeayXu创作,采用知识共享署名-相同方式共享 4.0 国际许可协议进行许可。
基于http://git.seay.me上的作品创作。
可自由转载、引用,但需署名作者且注明文章出处,并以相同方式共享。
本文链接:多说使用ua-parser-js显示浏览器和系统信息

