Hexo主题实现多级分类显示
前言
最近在搞一个博客,是托管在github和gitcafe上的,利用Hexo生成的。
之后,发现一个问题,显示的分类都是一级的。而我想要的是:能显示多级分类,层次分明`的那样。
问题
基本主题自带的分类显示都是一级的,如何显示多级?
解决方案
所以,研究了一下,找到了理想的方法,方法如下:
利用系统的list_categories([categories], [options])辅助函数生成分类列表;
利用css实现样式.
示例
说明:我使用的是jacman主题,以这个主题为例说明。
在主题文件夹下找到
layout/_widget/category.ejs文件,内容如下:123456789101112<% if (site.categories.length){ %><div class="categorieslist"><p class="asidetitle"><%= __('categories') %></p><ul><% site.categories.sort('name').each(function(item){ %><% if(item.posts.length){ %><li><a href="<%- config.root %><%- item.path %>" title="<%= item.name %>"><%= item.name %><sup><%= item.posts.length %></sup></a></li><% } %><% }); %></ul></div><% } %>修改内容,利用上面提到的
list_categories([categories], [options])辅助函数:123456<% if (site.categories.length){ %><div class="category-block"><h3 class="asidetitle"><%= __('categories') %></h3><%- list_categories(site.categories) %></div><% } %>修改样式文件
在主题文件夹下找到
source/css/_partial/aside.styl文件,其他的也可能是source/css/_partial/sidebar.styl。反正,能在页面显示即可。添加新的样式,我的如下:
123456789101112131415161718192021222324252627282930313233//categories.category-block>ul>liborder-bottom 1px solid #ccc.category-block limargin-bottom 8px.category-list@media miniwidth 45%float leftmargin 0 5% 0 0@media tabletwidth 100%float nonemargin .5em 0 0.categoriy-list-itempadding .5em 5%.category-list-counttop -.5empadding-left .3emfont-size 75%line-height 0position relativevertical-align baselineul, ol, dllist-style noneul, ol, dlbackground-color #f9f9famargin-left 20pxliborder-bottom 1px dashed #ccc.category-list-childborder-top 1px dashed #cccmargin-bottom 8px想实现不同的样式,自己可以修改。
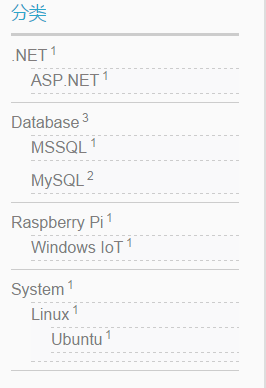
效果图

本作品由SeayXu创作,采用知识共享署名-相同方式共享 4.0 国际许可协议进行许可。
基于http://git.seay.me上的作品创作。
可自由转载、引用,但需署名作者且注明文章出处,并以相同方式共享。
本文链接:Hexo主题实现多级分类显示

